Sabtu, 28 Mei 2016
Senin, 23 Mei 2016
Islam All In One
Assalamu'alaikum Wr.Wb.
Bagi Teman-Teman yang menyaksikan video ini, jangan lupa like ya videonya di youtube.
Like Anda Sangat bermanfaat, semoga bermanfaat. Makasih ^^
Wa'alaikumsalam Wr. Wb.
Selasa, 19 April 2016
Animasi Flash Dengan Menggunakan Macromedia Flash 8.0
ANIMASI FLASH
Untuk membuat animasi flash menggunakan aplikasi Macromedia Flash versi 8.0.
Instal terlebih dahulu aplikasi tersebut, lalu buatlah file baru untuk membuat animasi path, animasi movie clip, animasi button. Jika sudah membuat file baru dapat memulai membuat animasi dengan langkah-langkah dibawah ini :
1. Animasi Path
Untuk membuat animasi path pertama dibutuhkan sebuah objek lingkaran (misalnya)
dengan cara klik oval tool lalu drag pada stage. Setelah itu klik kanan pada objek lalu pilih convert to symbol dan beri nama objek misal bulat lalu klik OK.
Gambar 1.1 Memberi Nama Objek
Kemudian klik kanan layer 1 pilih Add Motion Guided, buatlah garis bebas dengan menggunakan pencil tool pada layer guided.
Gambar 1.2 Membuat Add Motion Guided
Gambar 1.3 Membuat Jalur Bebas
Klik Selection tool dan klik kanan frame 30 pilih insert keyframe pada layer guided.
Gambar 1.4 Insert Keyframe
Setelah itu klik layer 1, pilih dan klik kanan frame 1, pilih create motion tween.
Gambar 1.5 Membuat Motion Tween
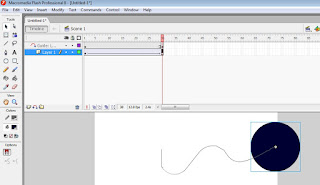
Pindahkan objek dari ujung ke ujung, dengan menetapkan lingkaran kecil pada objek tepat di ujung jalur. Ujung awal di letakan pada frame 1 dan ujung akhir diletakan pada frame 30 dengan insert keyframe. Setelah memindahkan tekan CTRL+Enter untuk melihat hasilnya.
Gambar 1.6 Membuat Ujung Awal
Gambar 1.7 Ujung Akhir
2. Animasi Movie Clip
Langkah membuat movie clip adalah sebagai berikut :klik menu File, pilih import lalu pilih import to library, dan pilih gambar bergerak yang diinginkan, lalu klik open. Maka akan muncul di List Library.
Gambar 2.1 Import Gambar Bergerak
Gambar 2.2 List Library
Selanjutnya klik menu insert pilih new symbol lalu berinama misal : burung, lalu klik OK.
Gambar 1.10 Membuat Simbol
Setelah itu drag gambar dan letakan pada stage, lakukan hal yang sama pada setiap gambar pada setiap frame dengan insert blank keyframe. Untuk memudahkan letakan gambar dengan mengikuti lingkaran kecil pada stage. Kemudian klik scene 1, dan drag nama burung di list yang dibuat tadi pada stage. Terakhir tekan CTRL+Enter untuk melihat hasilnya.
Gambar 2.3 Klik Scene
Gambar 2.4 Drag Burung
3. Animasi Button
Kemudian klik scene 1, dan drag nama symbol di list yang dibuat tadi pada stage. Terakhir tekan CTRL+Enter untuk melihat hasilnya.
Untuk membuat animasi button dapat melakukan langkah sebagai berikut :Pertama klik menu Insert, lalu pilih new symbol, pilih type button, tulis nama symbol lalu klik OK.
Gambar 3.1 Membuat Animasi Button
Gambar sebuah objek pada stage misal oval pada bagian up, kemudian klik pada bagian over dengan klik kanan insert keyframe. Ubah warna oval tersebut dengan klik stroke atau fill color lakukan langkah yang sama pada down.
Gambar 3.2 Membuat Oval
Gambar 3.3 Mengganti Warna Over
Gambar 3.4 Mengganti Warna Down
Gambar 3.5 Mendrag symbol
Langganan:
Postingan (Atom)